What is My Screen Resolution
Screen Resolution Test:
Screen Resolution
Screen resolution is the number of individual pixels in each axis that can be displayed on screen of electronic visual display device.
It is usually noted in a format of width x height, for instance: 1920 x 1080 means the width is 1920 pixels and the height is 1080 pixels which in this case would give total of 2,073,600 pixels on screen.
The higher the display resolution is, the sharper and clearer displayed content can be because a higher resolution monitor will be made up of more pixels than a lower resolution monitor. Furthermore, more viewable content can fit onto a higher resolution screen.
‘My screen resolution’ is the resolution of the display device that you are using to access this website.
Some standard display resolutions and their market names/acronyms:
1280 x 720 (720p, HD, HD Ready, Standard HD)
1920 x 1080 (1080p, Full HD, FHD)
2560 x 1440 (1440p, Wide Quad HD, Quad HD, WQHD, QHD)
3840 x 2160 (4K, Ultra HD, UHD, 4K UHD)
7680 x 4320 (8K, 8K UHD)
Aspect ratio of a display device is a ratio between the width and the height of the screen.
Some common aspect ratios for displays:
4:3 (Fullscreen)
16:9 (Widescreen)
21:9 (Ultrawide)
Pixels
Pixel (picture element) is a smallest controllable element of a display device and therefore pixels are basic building blocks of any image you see on screen.
Each pixel is divided into three subpixels, each showing one color of varying intensity/brightness: red, green and blue(RGB).
Thanks to human perception of colors, combinations of different shades of these three primary colors give single screen pixel way to reproduce all other colors in color gamut.
Contemporary smartphones and tablets may use different number of subpixels per pixel (PenTile matrices) but principle stays the same.
Reference pixel gives physical size to abstract notion of pixel as point of visual information.
As defined by W3C(World Wide Web Consortium), reference pixel is the visual angle of one pixel on a display device with a pixel density of 96dpi(classic desktop monitor) and a distance from the reader of nominal arm’s length of 28 inches.
Visual angle is therefore about 0.0213 degrees and at arm’s length distance of reader from display, one reference pixel corresponds to about 0.26 mm (1/96 inch).
Reference pixel size varies with typical intended user <---> device viewing distance, it becomes larger if the viewing distance increases(TVs) or smaller if viewing distance decreases as in case of handheld devices such as smartphones or tablets.
Pixel density is an attribute of a display device measured as number of device pixels within one inch of screen space, either in horizontal or vertical direction.
Value of pixel density is expressed as dpi(dots per inch) or ppi(pixels per inch). Historically term dpi has been used for printers & scanners and even though for electronic displays term dot translates to pixel and therefore ppi would be more correct term, today both terms are used interchangeably.
Pixel density determines how high is the definition of the display. The higher the pixel density of the display, the sharper and crisper are text and images being displayed.
Pixel density is equal to display’s native resolution divided by screen size in inches and can be expressed as either of two following formulas:
PPI = total number of pixels horizontally / size of screen in inches horizontally
PPI = total number of pixels vertically / size of screen in inches vertically
Tablets, smartphones and even some modern laptops and computer monitors have pixel densities ranging from 200 ppi all the way up to over 500 ppi, upper part of the range occupied by smartphones.
Color depth represents the number of distinct colors that can be shown by a pixel and it depends on the number of bits assigned per pixel.
24-bit color depth(“Truecolor”) is used by vast majority of contemporary computer and phone displays and it gives 16,777,216 color variations.
Device Pixel Ratio (DPR)
If the DPR of your display device is greater than 1, quest for asking yourself what is my screen resolution might have left you wondering why is the info from screen resolution test here different than the resolution listed in the official specifications of the device?
Answer is that applications, including your browser, use CSS pixels, while manufacturer of your device gives display resolution info in physical pixels. CSS pixel is a realization of the reference pixel.
Device Pixel Ratio(DPR) is a number given by device manufacturers and it’s used for HiDPI(High Dots Per Inch) or Retina(Apple’s trademark) displays, which are part of modern smartphones, tablets and even some laptops and monitors.
DPR is in direct correlation with pixel density of the display, the higher the density the greater the DPR value.
DPR is the ratio between physical(device) pixels and logical(CSS) pixels in either horizontal(width) or vertical(height) direction of a screen.
In other words, DPR is a number used for calculating CSS resolution of the screen. From DPR we can directly see how many actual physical hardware pixels make up one CSS pixel.
Example:
Apple iPhone 12
Resolution in device(physical) pixels: 1170 x 2532
DPR: 3
Width: 1170/3 = 390, Height: 2532/3 = 844
Therefore, resolution in CSS pixels: 390 x 844
Since DPR is 3, in pixel grid: 3(width) x 3(height) = 9; 9 physical pixels are used to form one CSS pixel.
Brief history and explanation why is DPR necessary:
High pixel density devices were introduced to the consumer market in 2010 when Apple began shipping its products iPhone, iPad and iMac, equipped with Retina displays.
Idea behind these high density pixel displays was to provide high-definition display that equals or exceeds the pixel density that can be differentiated by the retina of the human eye.
After the success of Retina display, various other manufacturers introduced their high pixel density displays on the market and they have since spread to the regular users.
Creating modern displays with higher physical pixel densities brought us the benefits of clearer images and sharper text, but if browsers kept using one-to-one mapping between CSS pixels and device pixels as they did for classic lower pixel density desktop monitors – everything on screen would be too small to see or read.
Purpose of DPR is to keep consistent size of CSS pixels and therefore consistent size of letters, symbols, images and everything else on screen, across a variety of devices with different physical pixel densities.
Display technology
Display technology is the term used to describe the devices and methods that are used to present visual information to viewers. Technology has evolved over time, from simple mechanical systems to sophisticated electronic and optical devices.
In this section, we will briefly review some of the major milestones and current trends in display technology.
The cathode-ray tube (CRT), first demonstrated in 1897 and commercialized in 1922, is one of the earliest forms of electronic displays.
It operates by using an electron gun to create images on a screen coated with phosphor. Initially, CRTs were monochrome and primarily used in oscilloscopes and black-and-white televisions.
The first commercial color CRT emerged in 1954. For over half a century, CRTs dominated the display technology market, being the preferred choice for television sets and computer monitors. However, the advent of LCDs in the 2000s began to gradually displace them.
Significant milestone in the evolution of display technology was the development of the liquid crystal display (LCD).
While the concept of liquid crystals was discovered in 1888, the practical application of these materials didn’t occur until 1936. The technology that we now recognize as LCD, specifically the active-matrix LCD, was developed in 1972.
LCDs use liquid crystals that change their orientation when an electric field is applied, allowing light to pass through or be blocked.
LCDs can be either passive-matrix or active-matrix, depending on how the pixels are addressed.
Passive-matrix LCDs use a grid of electrodes to control the pixels, while active-matrix LCDs use thin-film transistors (TFTs) to switch the pixels on and off.
Active-matrix LCDs have faster response times and higher contrast than passive-matrix LCDs, and are widely used in laptops, smartphones, tablets, TVs, monitors, and other devices.
Plasma display is a type of flat panel display that uses small cells containing plasma: ionized gas that responds to electric fields.
Plasma televisions were the first large (over 32 inches diagonal) flat panel displays to be released to the public. They were invented in the 1960s, but became commercially available in 1992 by Fujitsu.
Plasma displays are bright, have a wide color gamut, and can be produced in fairly large sizes. However, they also consume more power, generate more heat, and are more prone to image retention than other display technologies.
Organic Light Emitting Diode (OLED) is a revolutionary display technology that has transformed the visual experience.
First practical OLED device was demonstrated in 1987.
OLEDs use organic materials that emit light when an electric current is applied, eliminating the need for a backlight required by LCDs.
OLEDs have several advantages over LCDs, such as higher brightness, wider viewing angles, lower power consumption, and thinner and flexible form factors.
OLEDs are used in some high-end smartphones, TVs, and wearable devices.
Electronic paper is an emerging display technology which mimics the appearance of paper by using reflective and bistable materials that can retain an image without power. Electronic paper was first developed in the 1970s, but became commercially available in the 2000s with the introduction of e-book readers such as Amazon Kindle.
It has the benefits of being lightweight, low-cost, low-power and easy to read in sunlight.
It is mainly used for e-books, digital signage and other applications that do not require high refresh rates or color.
Quantum dot display is a type of display that uses quantum dots: tiny semiconductor particles that can emit light of different colors depending on their size.
The concept of using quantum dots as a light source emerged in the 1990s and the first commercial use of quantum dot technology in displays was in 2013 by Sony.
Quantum dot displays can offer higher brightness, wider color gamut, and lower power consumption than conventional LCD displays.
They can be used in TVs, monitors, smartphones, and tablets.
MicroLED display is a type of display that uses microscopic light-emitting diodes (LEDs) as pixels.
MicroLED displays can offer higher brightness, contrast, efficiency and longer lifespan than OLED displays.
MicroLED technology was first invented in 2000 by a research team at the Kansas State University and is still in the early stages of commercialization.
They can be used in wearable devices, smartwatches, TVs, and augmented reality devices.
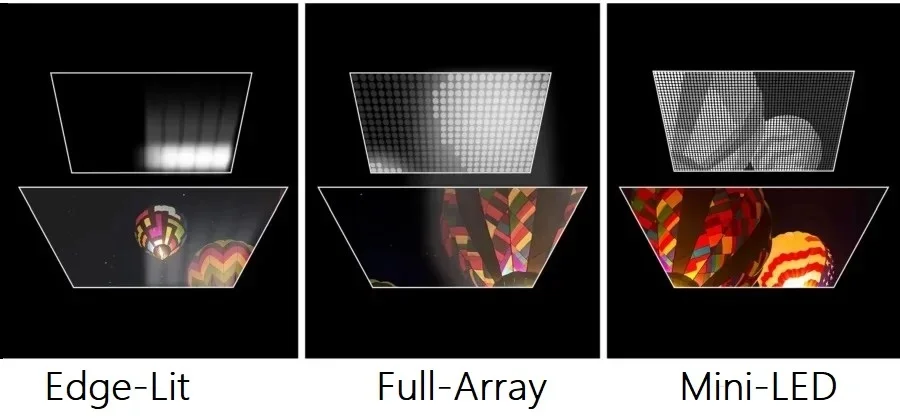
Mini-LED is a display technology that was first proposed in 2017 by Epistar Corp. It uses thousands of tiny LEDs to backlight an LCD panel, creating more than a thousand dimming zones.
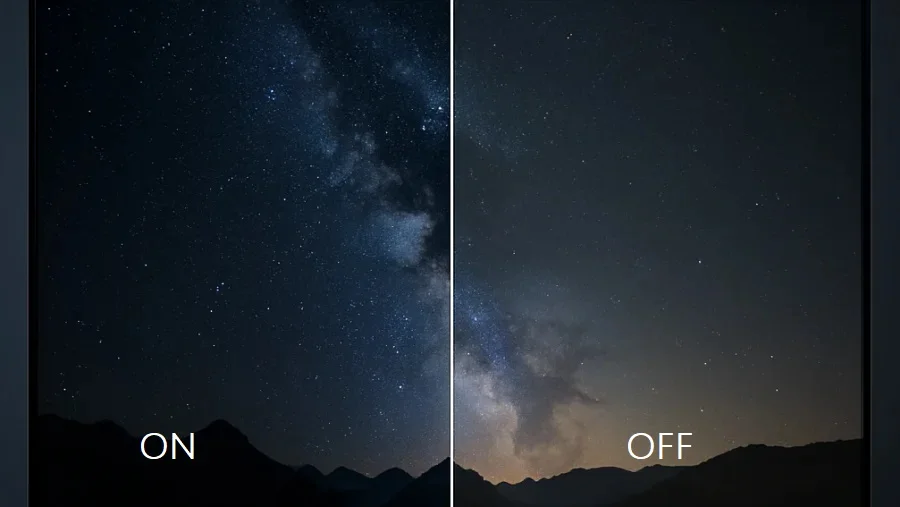
This allows for better control of brightness and contrast, resulting in deeper blacks, brighter whites, richer colors, and better HDR performance.
Mini-LED TVs also consume less power and last longer than traditional LCD TVs.
Mini-LED technology competes with OLED technology in the premium TV market, offering similar or better picture quality at a lower cost.
It is also used in other devices, such as laptops, monitors, tablets, and smartphones and is one of the most promising display technologies in the current era.
Display technology is constantly progressing to meet the demands of various applications and user preferences, and to provide better visual quality, performance, and functionality. This evolution plays a pivotal role in the way we communicate, learn, work, and entertain in the modern world.
Read Next